Generieren Sie in Sekundenschnelle produktionsreifen React- und HTML-Code aus Bildern, Mockups und Textbeschreibungen.
Entwerfen Sie UIs mit KI, laden Sie Screenshots hoch oder beschreiben Sie Ideen oder UIs, die Sie möchten, wandeln Sie Designs in Code um, lassen Sie die KI den Frontend-Code für Sie generieren
Jetzt ausprobieren
Laden Sie einen Screenshot des UI-Designs oder einer beliebigen Website hoch, erhalten Sie sofort den Frontend-Code
Kostenlos testen
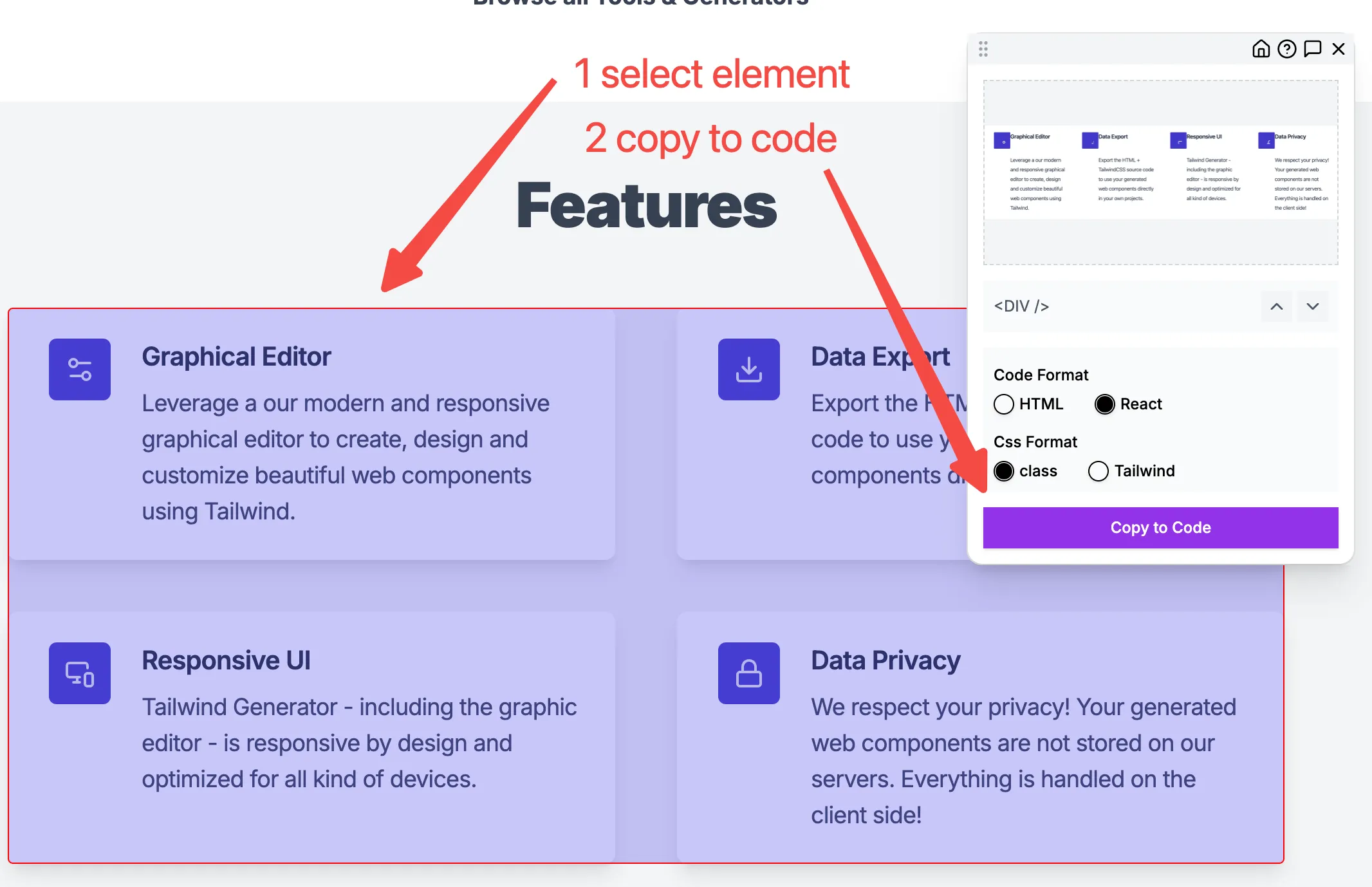
Mit der CSS Picker-Erweiterung können Sie CSS von jeder Website kopieren. CSSPicker extrahiert HTML- und CSS-Code von der Website und konvertiert ihn in Ihren Ziel-Framework-Code.
Erweiterung installieren
Explore our free online tools designed to help easy your web development work
Verwandeln Sie Designs, Bilder und Ideen in Sekundenschnelle in sauberen, produktionsreifen Code. Unterstützung für React, HTML/CSS, Tailwind und weitere Frameworks.
Laden Sie ein beliebiges UI-Designbild oder einen Screenshot hoch und wandeln Sie es sofort in responsiven, sauberen Code um, der Best Practices folgt. Gehen Sie in wenigen Minuten vom Design zur Implementierung.
Verwenden Sie unseren KI-Chat-Assistenten, um UI-Komponenten zu generieren und zu verfeinern. Zeigen Sie Änderungen in Echtzeit mit unserem interaktiven Code-Editor für eine schnellere Entwicklung in der Vorschau an.
Finden Sie Antworten auf häufige Fragen zu CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.