Générez du code React et HTML prêt pour la production à partir d'images, de maquettes et de descriptions textuelles en quelques secondes.
Concevez l'UI avec l'IA, téléchargez une capture d'écran ou décrivez l'idée ou l'UI que vous voulez, transformez le design en code, laissez l'IA générer le code frontend pour vous
Essayez-le maintenant
Téléchargez une capture d'écran de la conception de l'UI ou de n'importe quel site web, obtenez le code frontend instantanément
Essayez gratuitement
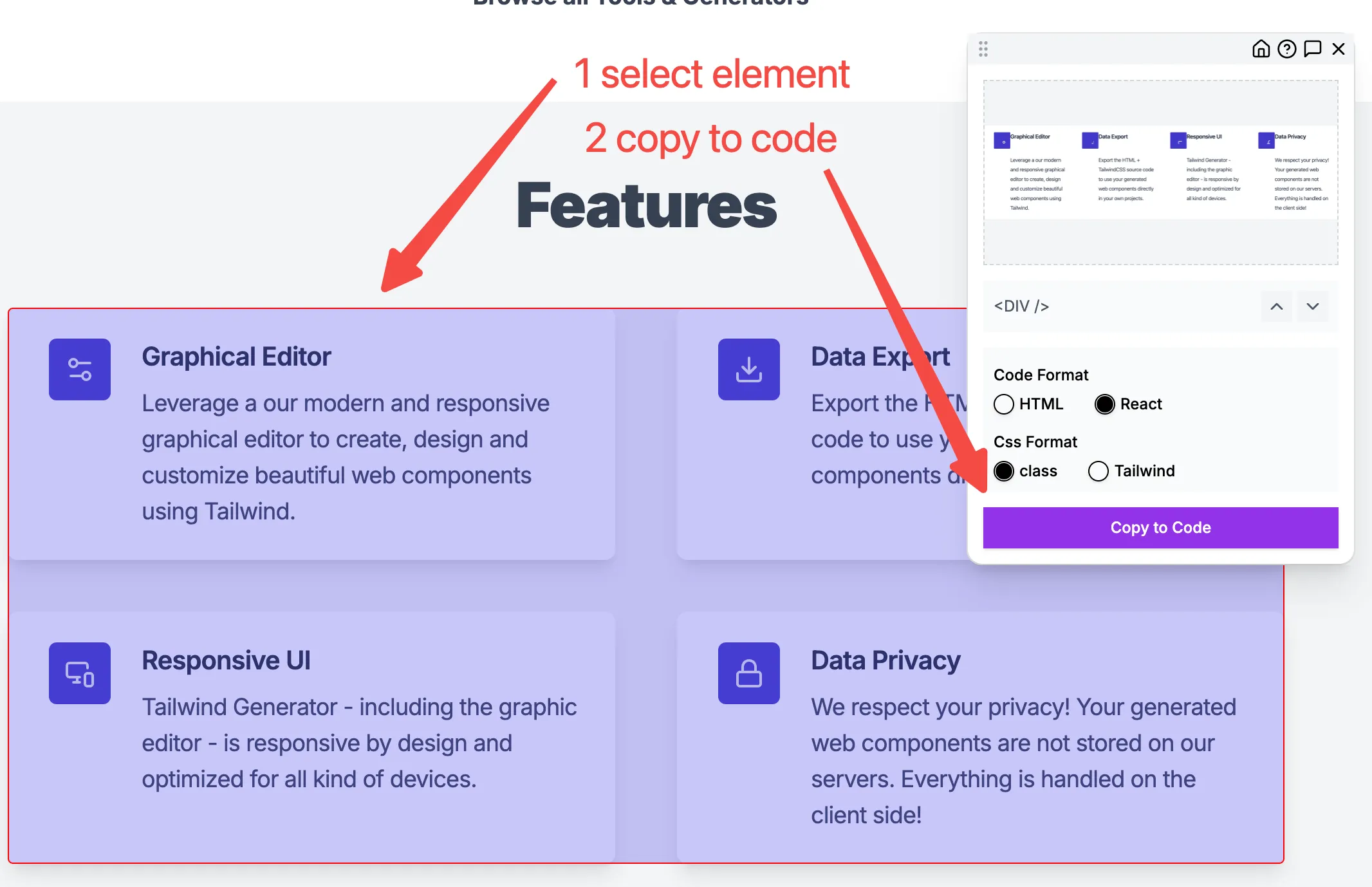
Avec l'extension CSS Picker, vous pouvez copier le CSS de n'importe quel site web, CSSPicker extraira le code HTML et CSS du site web et le convertira en code de votre framework cible.
Installer l'extension
Explore our free online tools designed to help easy your web development work
Transformez des designs, des images et des idées en code propre et prêt pour la production en quelques secondes. Prise en charge de React, HTML/CSS, Tailwind et d'autres frameworks.
Téléchargez n'importe quelle image de conception d'UI ou capture d'écran et convertissez-la instantanément en code propre et réactif qui suit les meilleures pratiques. Passez de la conception à l'implémentation en quelques minutes.
Utilisez notre assistant de chat IA pour générer et affiner les composants de l'UI. Prévisualisez les modifications en temps réel avec notre éditeur de code interactif pour un développement plus rapide.
Trouvez des réponses aux questions courantes sur CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.