Genera codice React e HTML pronto per la produzione da immagini, mockup e descrizioni di testo in pochi secondi.
Progetta l'interfaccia utente con l'AI, carica uno screenshot o descrivi l'idea o l'interfaccia utente che desideri, trasforma il design in codice, lascia che l'AI generi il codice frontend per te
Provalo ora
Carica uno screenshot del design dell'interfaccia utente o di qualsiasi sito web, ottieni il codice frontend all'istante
Prova gratuita
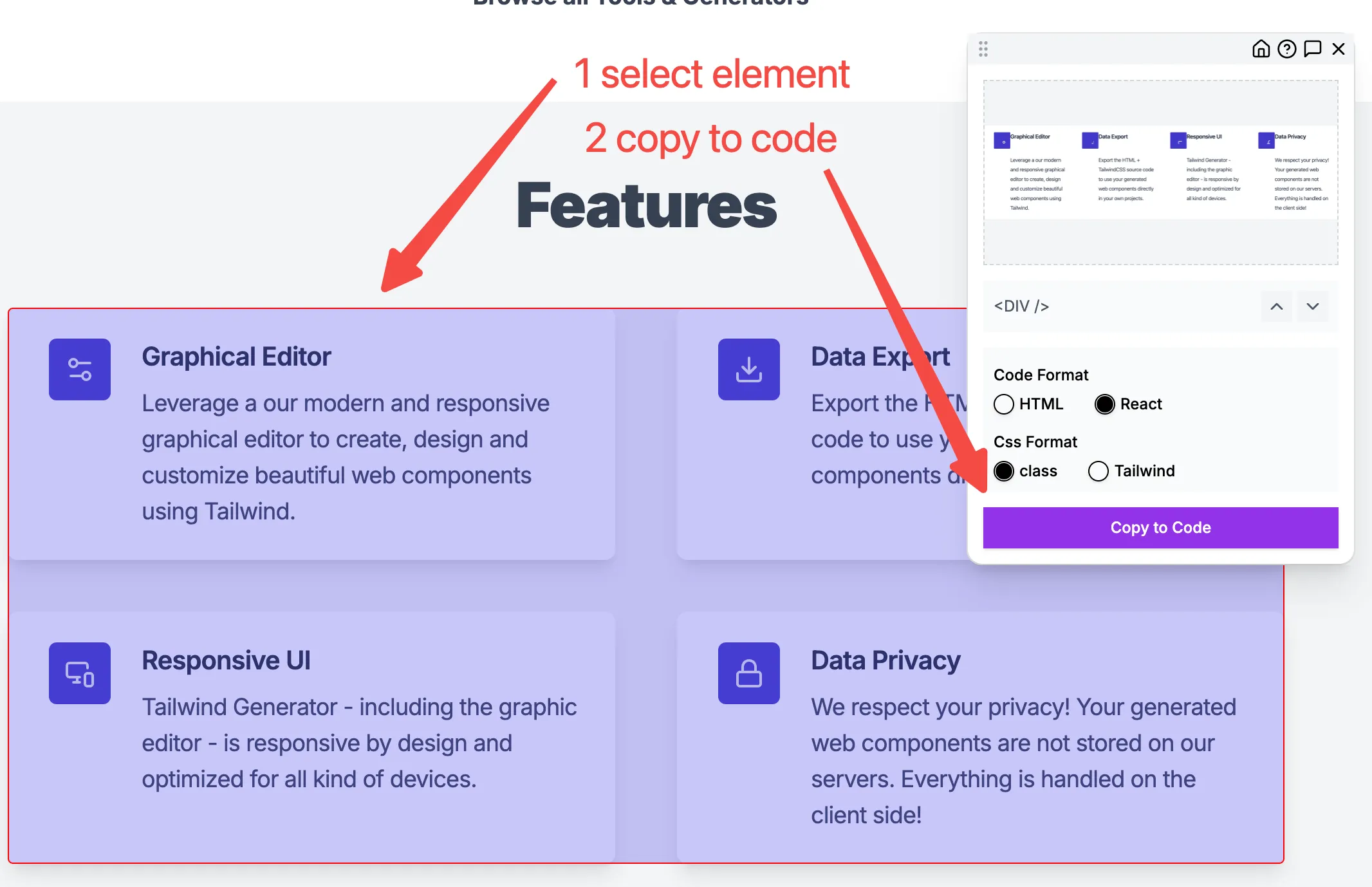
Con l'estensione CSS Picker, puoi copiare CSS da qualsiasi sito web, CSSPicker estrarrà il codice HTML e CSS dal sito web e lo convertirà nel codice del tuo framework di destinazione.
Installa l'estensione
Explore our free online tools designed to help easy your web development work
Trasforma design, immagini e idee in codice pulito e pronto per la produzione in pochi secondi. Supporto per React, HTML/CSS, Tailwind e altri framework.
Carica qualsiasi immagine di design dell'interfaccia utente o screenshot e convertila istantaneamente in codice pulito e reattivo che segue le migliori pratiche. Passa dal design all'implementazione in pochi minuti.
Usa il nostro assistente di chat AI per generare e perfezionare i componenti dell'interfaccia utente. Visualizza in anteprima le modifiche in tempo reale con il nostro editor di codice interattivo per uno sviluppo più rapido.
Trova le risposte alle domande più comuni su CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.