画像、モックアップ、テキストによる説明から、数秒で本番環境に対応できるReactおよびHTMLコードを生成します。


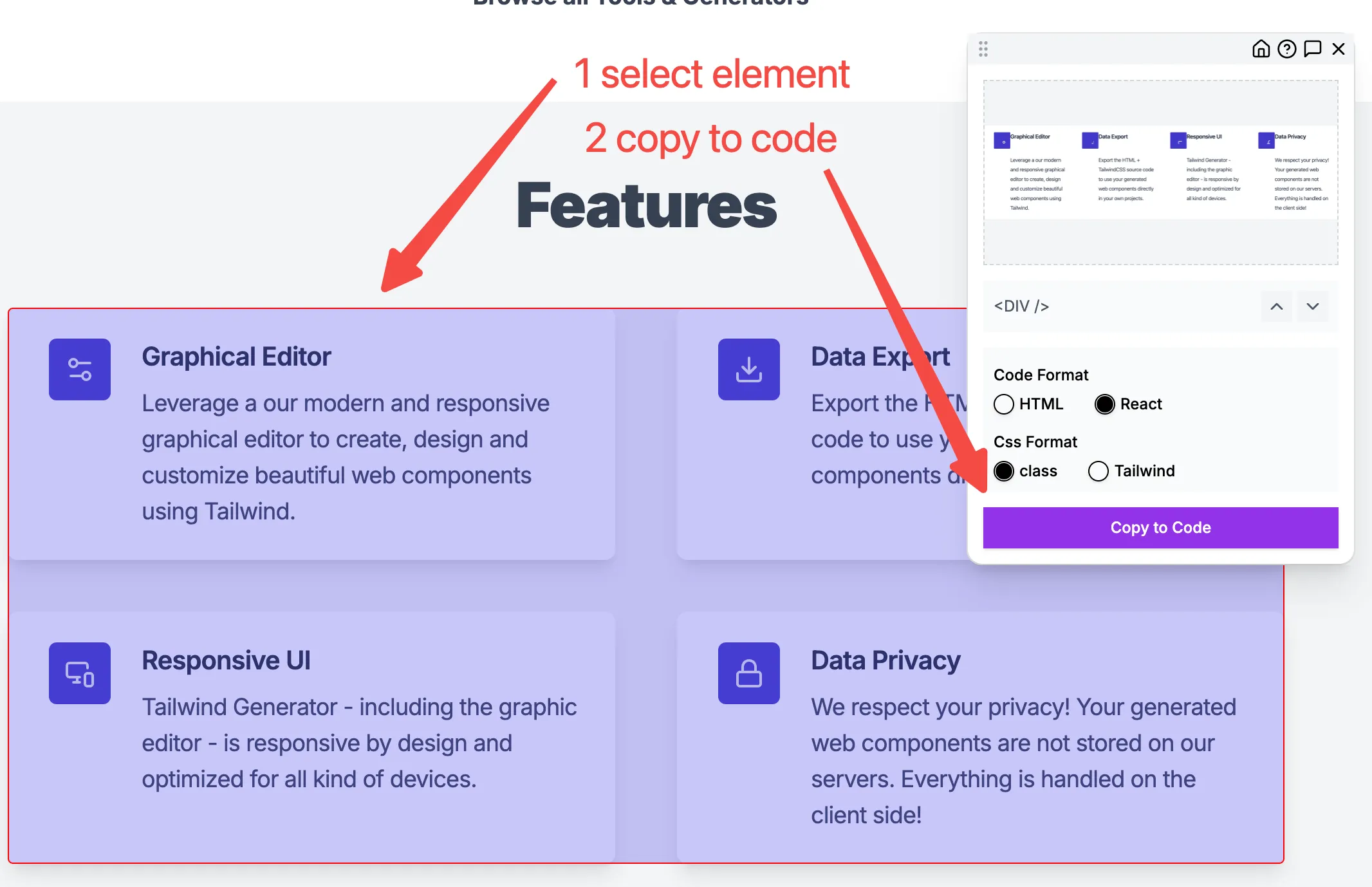
CSS Picker拡張機能を使用すると、任意のウェブサイトからCSSをコピーできます。CSSPickerはウェブサイトからHTMLおよびCSSコードを抽出し、ターゲットフレームワークコードに変換します。
拡張機能をインストール
Explore our free online tools designed to help easy your web development work
デザイン、画像、アイデアを数秒でクリーンで本番環境に対応できるコードに変換します。React、HTML/CSS、Tailwindなどのフレームワークをサポートします。
UIデザインの画像やスクリーンショットをアップロードして、ベストプラクティスに従ったレスポンシブでクリーンなコードに即座に変換します。デザインから実装まで数分で完了します。
AIチャットアシスタントを使用して、UIコンポーネントを生成および改良します。インタラクティブなコードエディターで変更をリアルタイムでプレビューして、開発を高速化します。
CSSPickerに関するよくある質問への回答を見つけてください。
Join thousands of developers who are building faster with CSSPicker's AI web tools.