Generate production-ready React & HTML code from images, mockups, and text descriptions in seconds.
Design UI with AI, upload screenshot or describe idea or UI you want, transform design to code, let AI generate the frontend code for you
Try it now
Upload a Screenshot of UI design or any website, Get the frontend code instantly
Try for Free
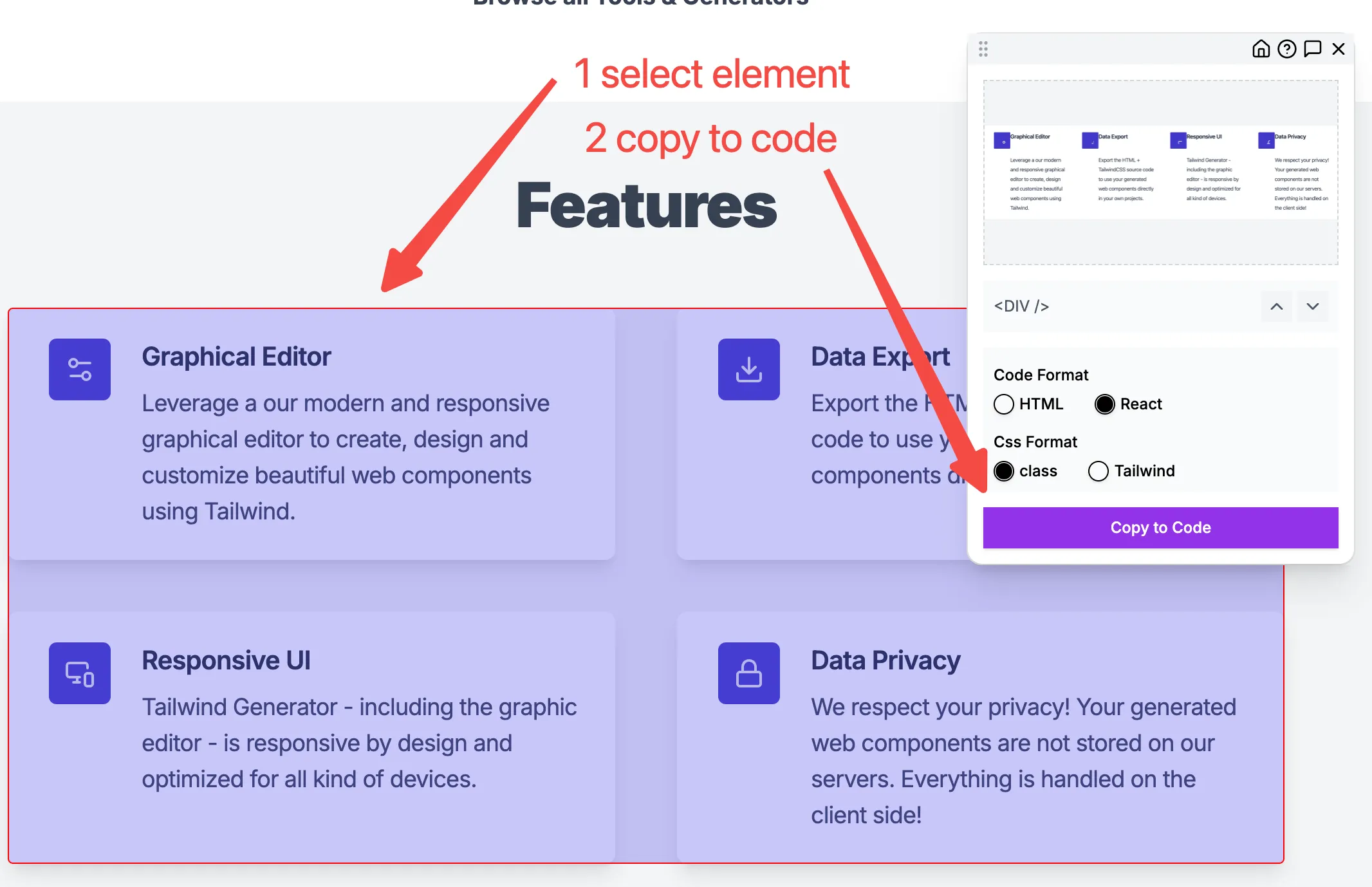
with our CSSPicker extension, you can copy css from any website, CSSPicker will extract the smallest possible CSS from website while accurately preserving the style of each element.
Install Extension
Explore our free online tools designed to help easy your web development work
Transform designs, images, and ideas into clean, production-ready code in seconds. Support for React, HTML/CSS, Tailwind, and more frameworks.
Upload any UI design image or screenshot and instantly convert it to responsive, clean code that follows best practices. Go from design to implementation in minutes.
Use our AI chat assistant to generate and refine UI components. Preview changes in real-time with our interactive code editor for faster development.
Find answers to common questions about CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.