Genereer in seconden productieklare React- en HTML-code van afbeeldingen, mockups en tekstbeschrijvingen.
Ontwerp UI met AI, upload een screenshot of beschrijf een idee of UI die je wilt, transformeer ontwerp naar code, laat AI de frontend-code voor je genereren
Probeer het nu
Upload een screenshot van een UI-ontwerp of een website, krijg direct de frontend-code
Probeer gratis
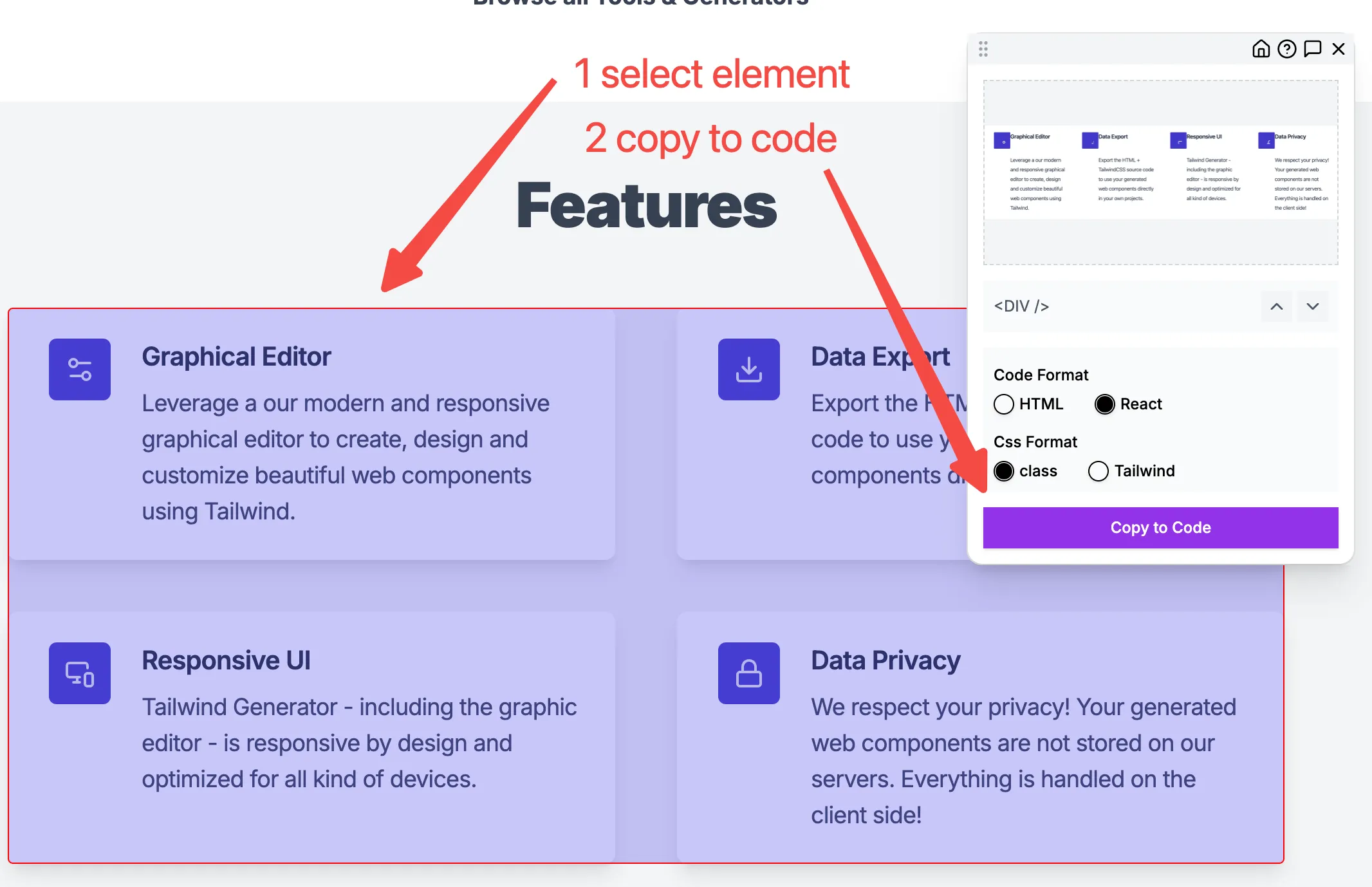
Met de CSS Picker-extensie kun je CSS kopiëren van elke website, CSSPicker extraheert HTML- en CSS-code van de website en converteert deze naar je doel-frameworkcode.
Installeer extensie
Explore our free online tools designed to help easy your web development work
Transformeer ontwerpen, afbeeldingen en ideeën in seconden in schone, productieklare code. Ondersteuning voor React, HTML/CSS, Tailwind en meer frameworks.
Upload een UI-ontwerpafbeelding of screenshot en converteer deze direct naar responsieve, schone code die de beste praktijken volgt. Ga van ontwerp naar implementatie in enkele minuten.
Gebruik onze AI-chatassistent om UI-componenten te genereren en te verfijnen. Bekijk wijzigingen in realtime met onze interactieve code-editor voor snellere ontwikkeling.
Vind antwoorden op veelgestelde vragen over CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.