Generuj gotowy do produkcji kod React i HTML z obrazów, makiet i opisów tekstowych w kilka sekund.
Projektuj UI za pomocą AI, prześlij zrzut ekranu lub opisz pomysł lub UI, który chcesz, przekształć projekt w kod, pozwól AI wygenerować dla Ciebie kod frontendowy
Wypróbuj teraz
Prześlij zrzut ekranu projektu UI lub dowolnej strony internetowej, uzyskaj natychmiast kod frontendowy
Wypróbuj za darmo
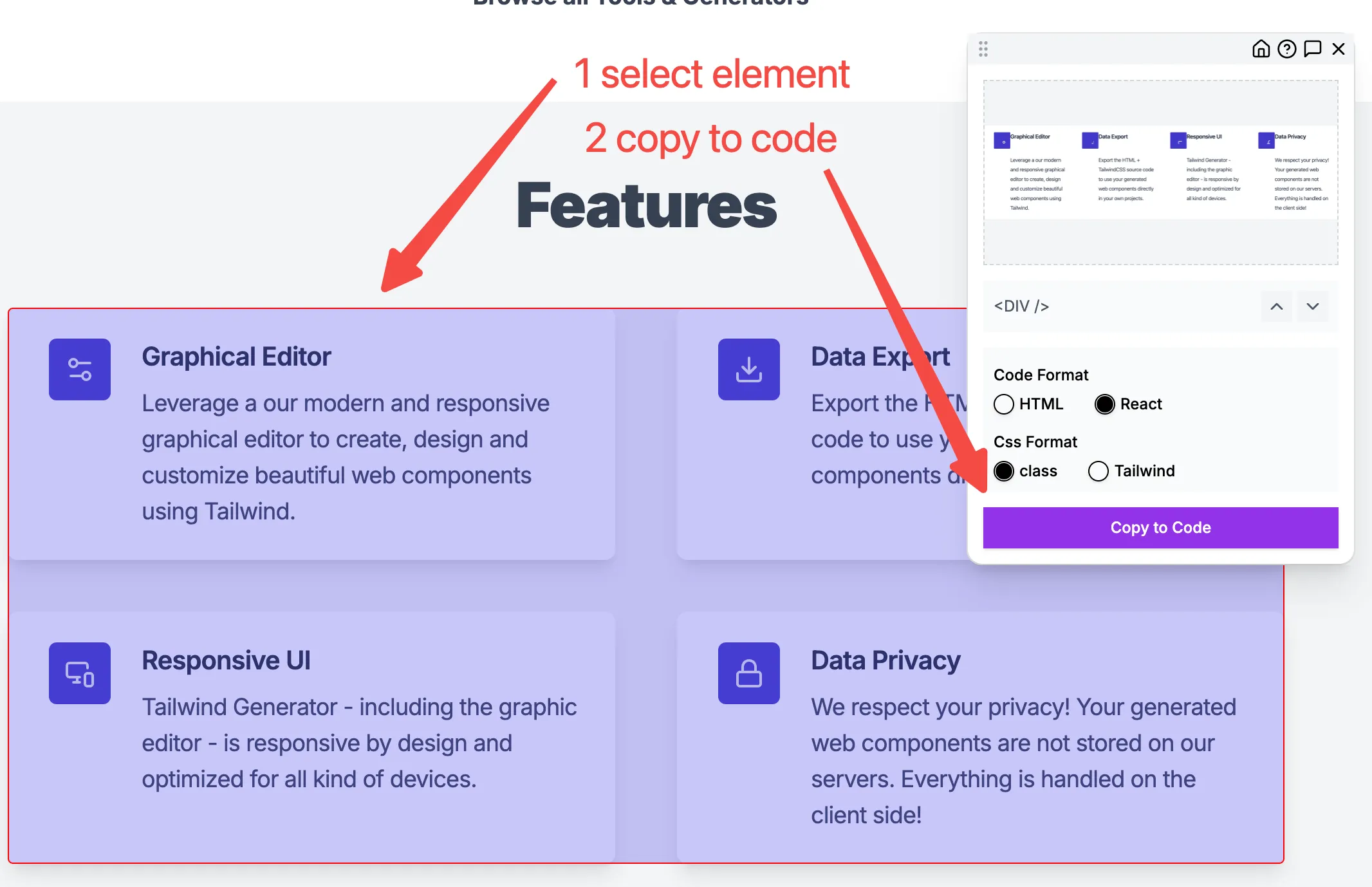
Dzięki rozszerzeniu CSS Picker możesz kopiować CSS z dowolnej strony internetowej, CSSPicker wyodrębni kod HTML i CSS ze strony internetowej i przekonwertuje go na kod docelowego frameworka.
Zainstaluj rozszerzenie
Explore our free online tools designed to help easy your web development work
Przekształć projekty, obrazy i pomysły w czysty, gotowy do produkcji kod w kilka sekund. Obsługa React, HTML/CSS, Tailwind i innych frameworków.
Prześlij dowolny obraz projektu UI lub zrzut ekranu i natychmiast przekształć go w responsywny, czysty kod, który jest zgodny z najlepszymi praktykami. Przejdź od projektu do implementacji w kilka minut.
Użyj naszego asystenta czatu AI, aby generować i udoskonalać komponenty UI. Podglądaj zmiany w czasie rzeczywistym dzięki naszemu interaktywnemu edytorowi kodu, aby przyspieszyć tworzenie.
Znajdź odpowiedzi na często zadawane pytania dotyczące CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.