Generera produktionsklar React- och HTML-kod från bilder, mockups och textbeskrivningar på några sekunder.
Designa UI med AI, ladda upp skärmdump eller beskriv idé eller UI du vill ha, omvandla design till kod, låt AI generera frontend-koden åt dig
Prova nu
Ladda upp en skärmdump av UI-design eller vilken webbplats som helst, få frontend-koden direkt
Prova gratis
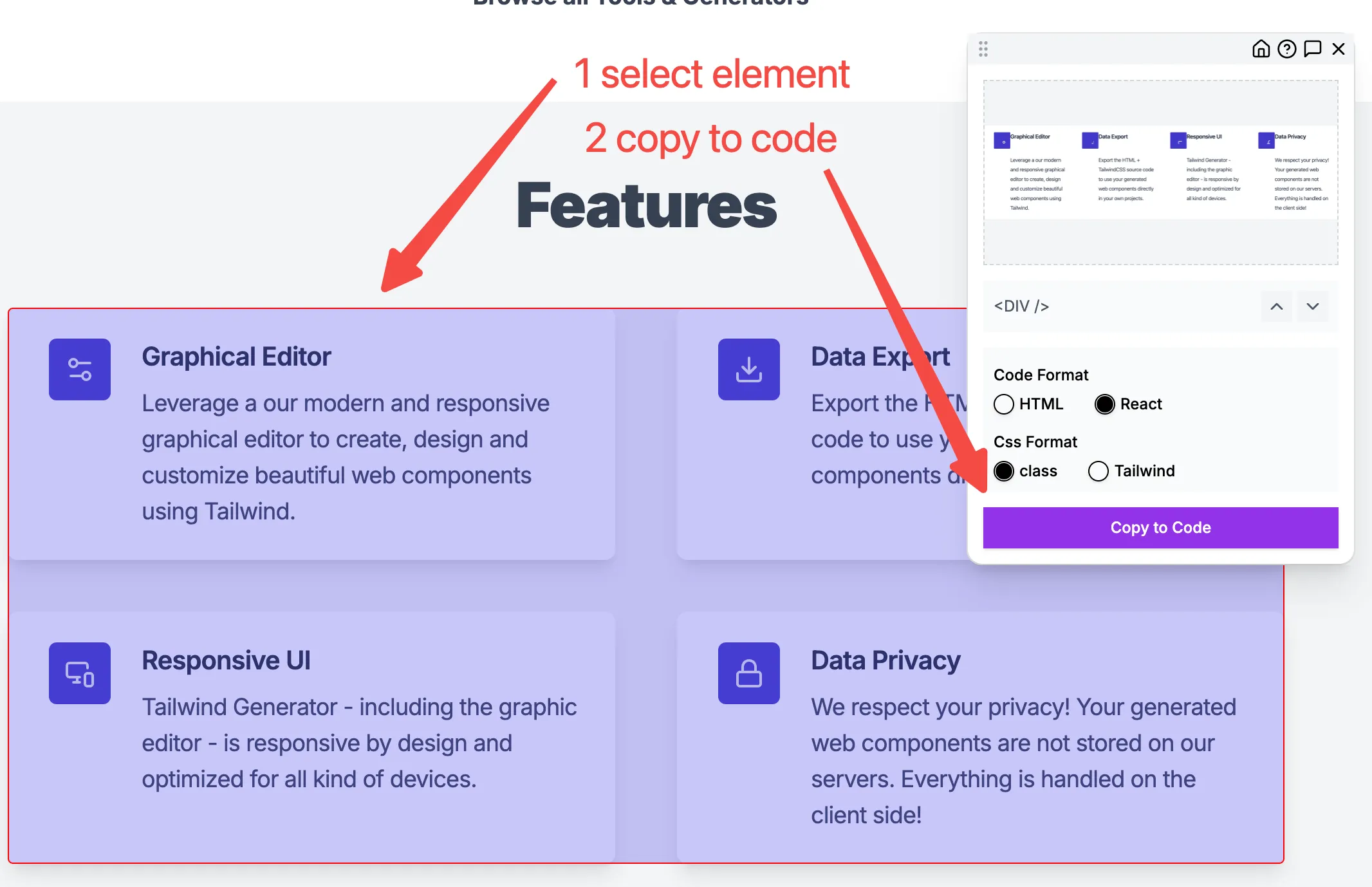
Med CSS Picker-tillägget kan du kopiera CSS från vilken webbplats som helst, CSSPicker extraherar HTML- och CSS-kod från webbplatsen och konverterar till din målramverkskod.
Installera tillägg
Explore our free online tools designed to help easy your web development work
Omvandla design, bilder och idéer till ren, produktionsklar kod på några sekunder. Stöd för React, HTML/CSS, Tailwind och fler ramverk.
Ladda upp vilken UI-designbild eller skärmdump som helst och konvertera den direkt till responsiv, ren kod som följer bästa praxis. Gå från design till implementering på några minuter.
Använd vår AI-chattassistent för att generera och förfina UI-komponenter. Förhandsgranska ändringar i realtid med vår interaktiva kodredigerare för snabbare utveckling.
Hitta svar på vanliga frågor om CSSPicker.
Join thousands of developers who are building faster with CSSPicker's AI web tools.